オンラインでプログラミング学習サービスを提供しているProgateからスマホ版アプリがリリースされました。
僕は以前Progateを使って勉強したことがあったので、早速スマホ版Progateを使ってみました。
とても革新的で使いやすかったので、今回はスマホ版Progateの魅力についてお伝えします。

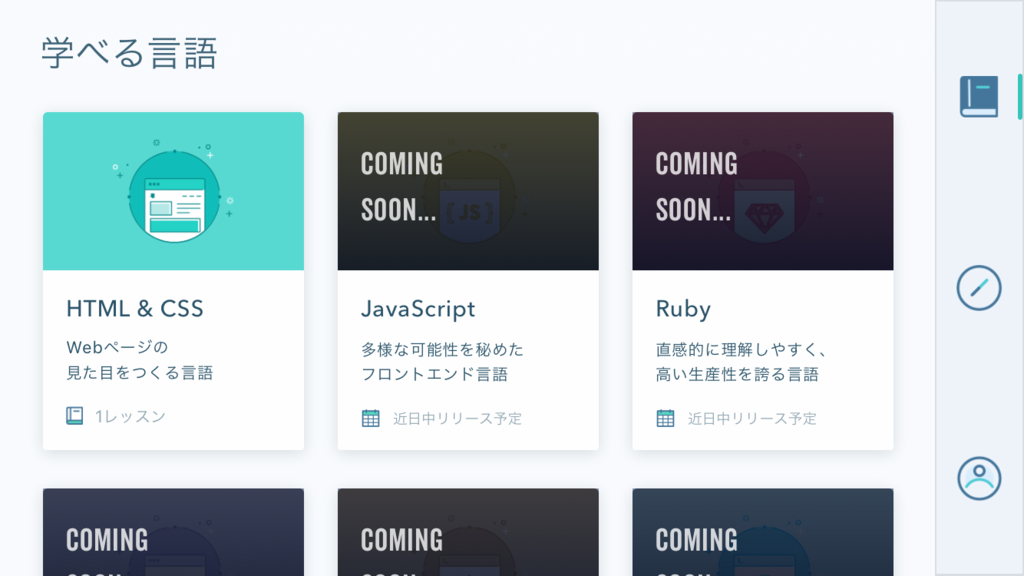
まずProgateを起動すると、学習できる言語の一覧が表示されます。

2018年2月2日現在では無料で学べるHTMLとCSSだけですが、随時追加される予定です。なおWeb版のProgateではJavaやPython、Swiftなど色々な言語が学べます。
早速、HTMLとCSSのレッスンを受けてみました。
ちなみにHTMLというのはホームページを作るのに必要で、CSSはサイトをカスタマイズするのに必要な言語です。
わかりやすいスライド
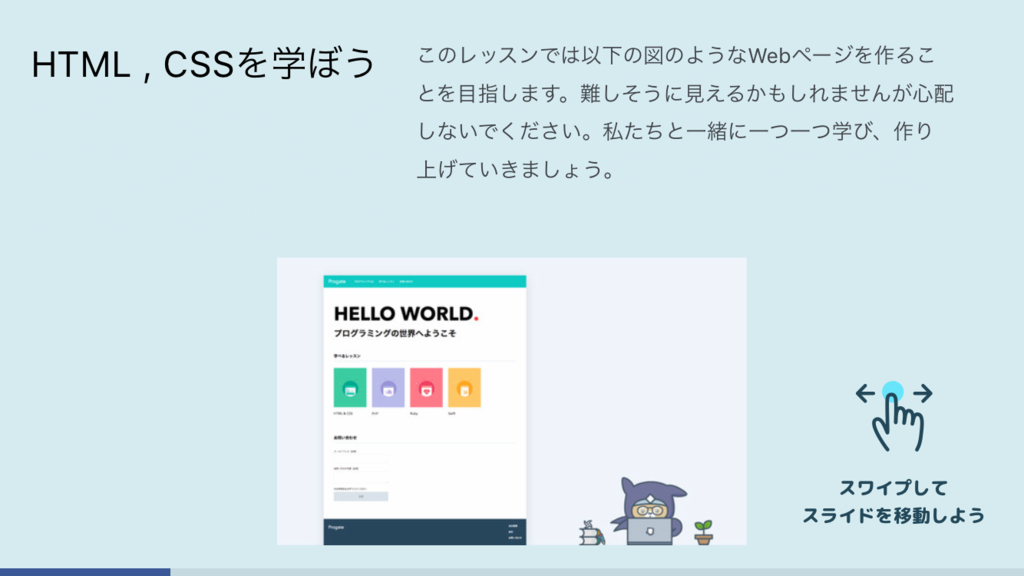
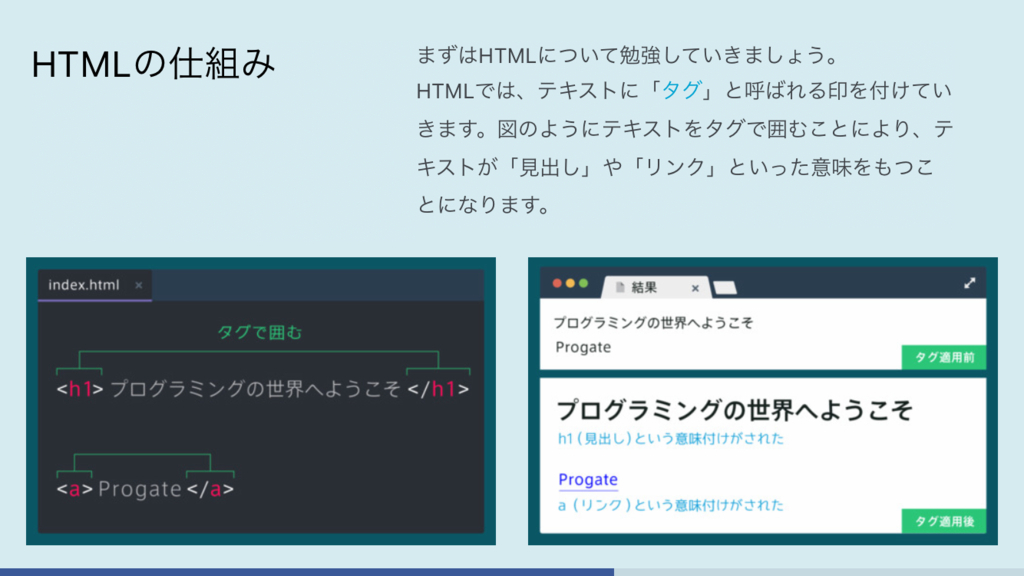
Progateの魅力は何と言っても初学者でも簡単に理解できる教材です。Web版と同様、きれいでわかりやすいスライドで学習が進められます。



画期的なキーボード
僕が一番気になっていたのが、キーボードの仕様です。コード入力をスマホの小さなキーボードから入力するなんて使い勝手が悪すぎないかと心配していました。
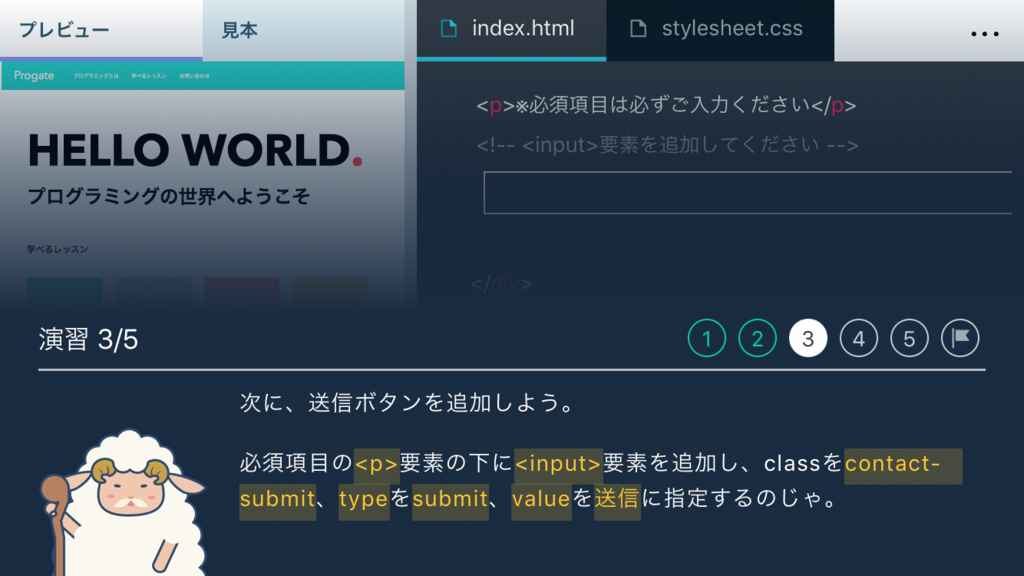
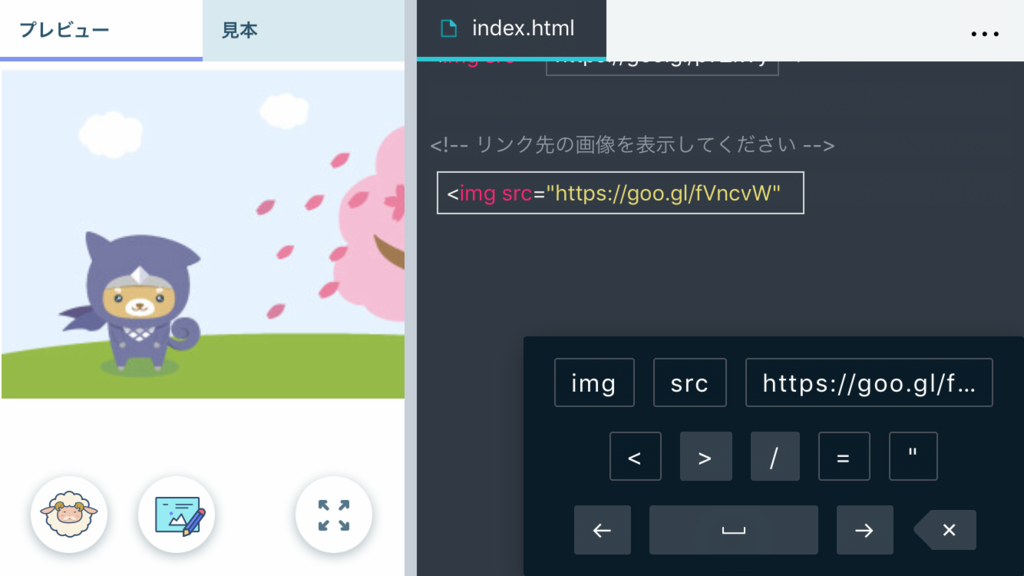
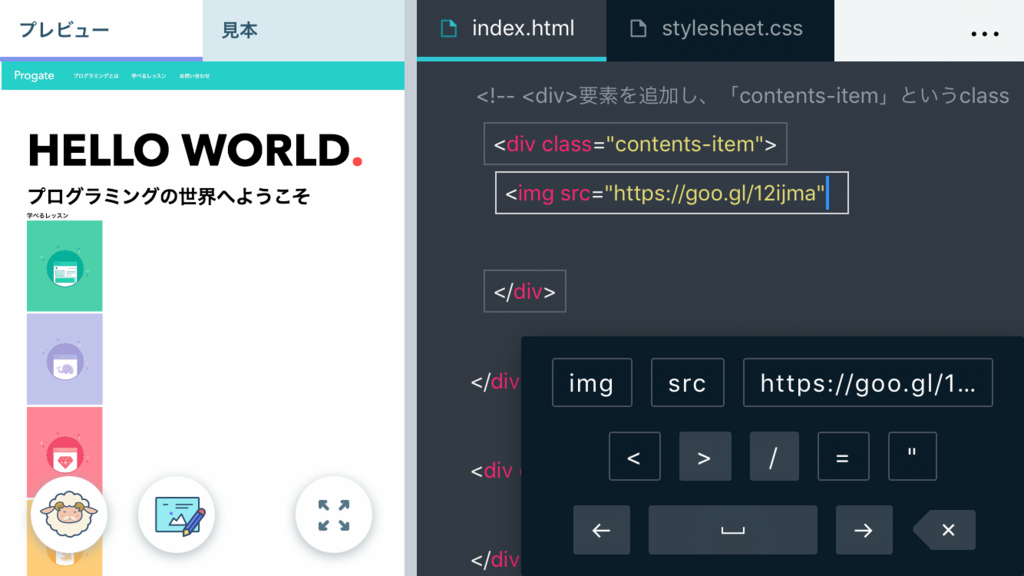
しかしさすがはProgate。下の画像をご覧ください。

あらかじめ用意されたコードを選んで貼り付けられるようになっています。
いちいちタイピングする必要がありません。クイズのようにコードを選んでいくだけ。めんどくさい入力の手間が省け、プログラムの理解に集中できます。
また、コードを打つたびに左のプレビューに変更が追加され、リアルタイムで自分が何をしているか確認することができます。

また見本もみられるようになっており、自分が作っているものと見比べながらコーディングを進めることができます。
達成感が得られる
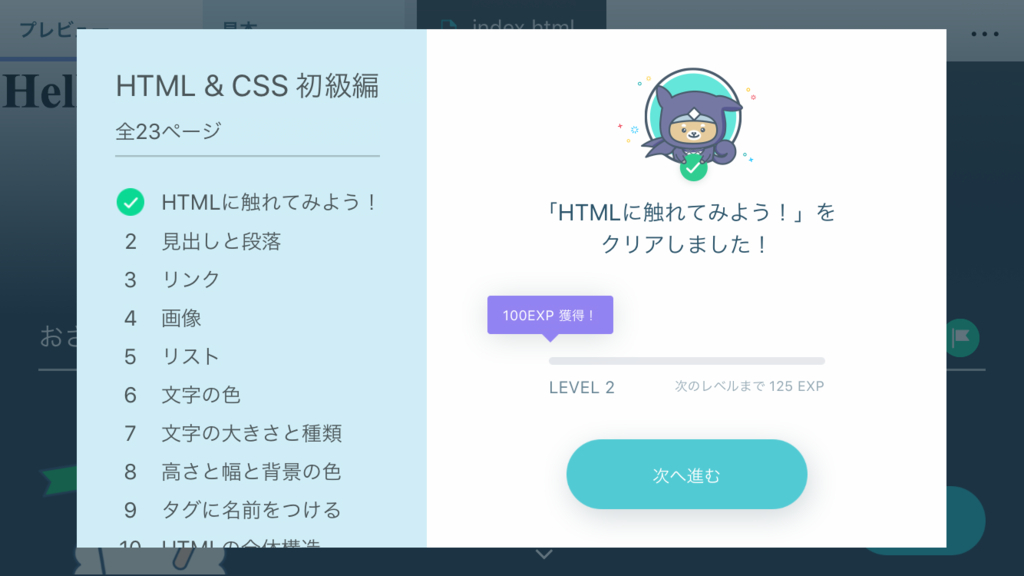
今回実際に受けたHTMLとCSSのレッスンは全23回の構成でした。各レッスンを達成するごとに経験値が得られ、レベルアップしていきます。


絶好のスクショポイントですよね。
一回のレッスンの情報量もちょうどよく、集中を切らさずに勉強できます。もしつまずいても答えを見たりコードのリセットができるので再出発可能です。

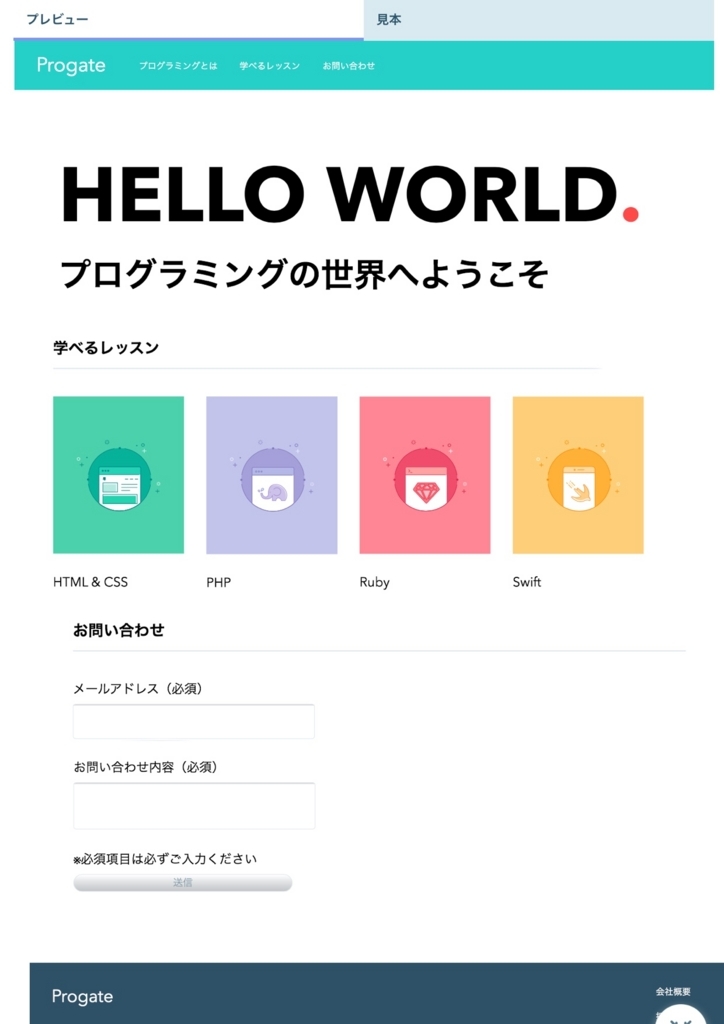
このHTMLとCSSのレッスンを終えると、こんなホームページが完成します。

レベルとしては完全に初学者向けで、これからプログラミングを始めようという人にぴったりだと思います。
随時新しい言語が追加されるということなので、ぜひ皆さんも試して見たください。